html常用标签及属性总结-html常用标签属性大全
2025-02-09 17:08:16作者:饭克斯
在现代网页开发中,HTML(超文本标记语言)是构建网页的基础。了解常用的HTML标签及其属性,不仅能帮助开发者更高效地创建网页,还能提升网页的可读性与可维护性。本文将对一些常见的HTML标签及其属性进行总结。

一、基础标签
在HTML文档中,有几个基础标签是必不可少的:
<html>:这是HTML文档的根元素,所有其他标签都必须嵌套在这个标签内部。
<head>:该标签包含文档的元信息,例如页面标题、字符集链接等。
<title>:在浏览器标签栏中显示的网页标题,必须嵌套在<head>标签内。
<body>:页面的主体,包含所有可见的内容,如文本、图片等。
二、文本标签
文本格式化是网页的核心部分,以下是一些常用的文本标签:
<p>:段落标签,用于定义文本段落。
<h1>至<h6>:标题标签,用于定义不同级别的标题,<h1>为最高级别。
<strong>:加粗文本,表示重要性。
<em>:斜体文本,通常用于强调内容。
<br>:换行标签,用于插入换行。
<blockquote>:块引用标签,用于引用外部文本。
三、列表标签
HTML支持有序列表和无序列表的创建:
<ul>:无序列表,通常使用圆点作为标记。
<ol>:有序列表,通常使用数字作为标记。
<li>:列表项标签,分别用于<ul>和<ol>中的每个项。
四、链接和图像标签
网页中的链接和图像是实现交互和视觉效果的重要元素:
<a>:锚标签,用于创建超链接。常用属性有:
href:链接目标。
target:指定链接打开的方式(如_new、_self等)。
<img>:图像标签,用于插入图片。常用属性有:
src:图像源,指定图片的路径。
alt:文本替代,提供图片无法显示时的文本描述。
title:鼠标悬停时显示的提示文本。
五、表格标签
表格用于组织和展示数据,基本的表格结构包括:
<table>:表格的整体容器。
<tr>:表格行,包含多个单元格。
<td>:表格单元格,表示每一项数据。
<th>:表头单元格,通常用于表格的标题。
六、表单标签
表单是用户提交信息的重要工具,包括:
<form>:表单的容器,常用属性有:
action:表单数据提交的目标地址。
method:数据提交的方式(如GET或POST)。
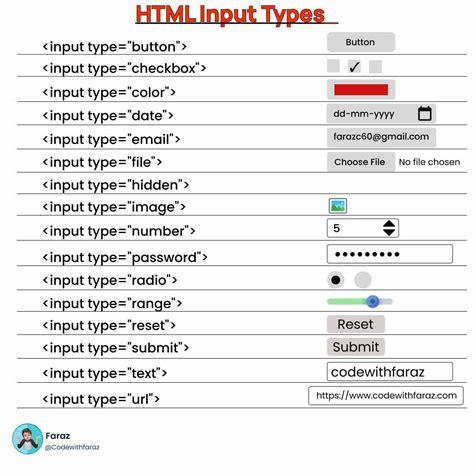
<input>:输入标签,用于接受用户输入。常用属性有:
type:输入类型(如text、password、checkbox等)。
placeholder:输入框中的提示文本。
<textarea>:多行文本输入框。
<button>:按钮,用于提交表单或执行其他操作。
结论
掌握HTML标签及其常用属性,是每个网页开发者的必修课。本文列举的常用标签和属性,涵盖了大部分网页开发需求。在实际开发中,熟练运用这些标签可以大大提高开发效率,为用户提供更好的体验。
相关攻略
- html制作网页的参考代码-html制作网页的参考代码怎么写
- html富文本编辑器app-javascript富文本编辑器
- html上一页和下一页跳转-html上一页和下一页跳转页面
- hbuilder是编译器吗-hbuilderx是什么编程语言
- html网页用什么语言编写-html网页制作用什么语言
- html零基础入门教程视频-html零基础入门教学视频
- html网页制作有什么软件-html网页制作有什么软件可以用
- html+css+js软件-html+css+jsapp
- html标题居中代码怎么写-html标题居中对齐的代码
- hfss2020r1安装
- html表单个人简介框代码-html个人简介完整代码
- html设置背景颜色的代码-html设置背景颜色大小
- hbuilderx安装教程-hbuilder怎样安装
- html与html5的区别-html和htm有什么区别
- html语言是一种标记语言-html的标记语言
- html语言是一种标记语言-标记语言html5的特点