html标题居中代码怎么写-html标题居中对齐的代码
2025-02-07 15:18:20作者:饭克斯
在网页设计中,标题的样式和排列方式能够极大地影响用户的阅读体验和网站的美观程度。在HTML中,标题通常由
到
标签定义,而如何做到标题的居中对齐则是许多初学者经常询问的问题。本文将介绍如何通过简单的CSS样式来实现HTML标题的居中对齐。

首先我们需要了解HTML和CSS的基本使用。HTML(超文本标记语言)用于内容的结构化,而CSS(层叠样式表)则用于网页的样式设计。通过将两者结合,我们可以灵活地展示信息。
要实现HTML标题的居中,我们可以使用以下几种方法,最常用的方法之一是使用CSS的文本对齐属性。
以下是一个简单的示例代码,展示了如何将标题居中:
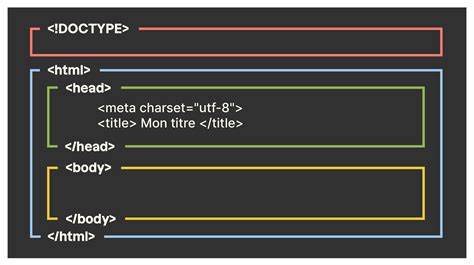
在以上代码中,我们首先创建了一个基本的HTML结构。在标签内我们定义了一个
除了
标签,您还可以使用相同的方法来对其他标题标签(如
、
等)进行居中对齐,只需在CSS中添加相应的选择器即可。例如您也可以将
标签的样式设置为居中: <style> h2 { textalign: center; /* 将h2标题文本居中对齐 */ } </style>
这种方法非常灵活,我们不仅可以将文本居中,还可以通过设置其他CSS属性,进一步优化网页的视觉效果。例如您可以利用字体大小、颜色、行高等属性,来增强标题的吸引力。
有时您可能会希望将标题容器本身居中,而不是仅仅是文本。在这样的情况下,您可以使用CSS的margin属性来实现。例如:
<style> h1 { margin: 0 auto; /* 设置外边距为自动以实现在页面中的居中 */ width: 50%; /* 设置标题容器的宽度 */ textalign: center; /* 将标题文本居中对齐 */ } </style>在这个例子中,设置了
标签的宽度为50%,并将左、右边距设置为自动,这样就可以实现整个容器的居中。这样不仅可以使文本居中,还能根据需要调整容器的宽度。
当然除了CSS,我们还可以利用HTML的属性来实现标题的居中,例如在容器元素中使用“align”属性,虽然这种方法在现代HTML中不再推荐,用CSS来控制样式更为合适。
总结来说想要在HTML中实现标题居中,可以通过在CSS样式中使用“textalign: center;”属性,或者调整容器的宽度和边距来实现。这样的技巧不仅提升了页面的美观度,也能改善用户的阅读体验。
希望通过这篇文章,您对HTML标题的居中对齐有了更清晰的理解,如果您还想进一步了解更多关于网页设计的知识,欢迎继续学习与探索!
展开全文
相关攻略
- hfss2020r1安装
- html表单个人简介框代码-html个人简介完整代码
- html设置背景颜色的代码-html设置背景颜色大小
- hbuilderx安装教程-hbuilder怎样安装
- html与html5的区别-html和htm有什么区别
- html语言是一种标记语言-html的标记语言
- html语言是一种标记语言-标记语言html5的特点
- hdtune检测会伤硬盘吗-hdtune能检测固态硬盘吗
- html文档可以用什么编辑-html文档可以用什么编辑工具
- html可以转换为pdf吗-html能转换成pdf吗
- html一键打包apk工具-html一键打包ipa
- html设置背景颜色的代码-html背景颜色代码大全
- html零基础入门教程视频
- hitman2第二关怎么过
- html标题居中代码怎么写-html中标题居中代码
- hbuilder是什么意思-hbuildex是什么