wangeditor富文本编辑器给图片追加了amp
2025-02-04 11:27:40作者:饭克斯
在当今信息化迅速发展的时代,网络已经成为人们获取信息和表达观点的重要渠道。随着互联网技术的不断进步,越来越多的工具和平台被创造出来,以满足用户对于内容创作的不同需求。在众多的文本编辑器中,wangeditor作为一款轻量级的富文本编辑器,凭借其简单易用和灵活性受到了越来越多开发者和用户的喜爱。

wangeditor富文本编辑器的优秀之处在于,它不仅拥有基本的文本编辑功能,还支持图片、视频等多媒体内容的插入。尤其是对图片的处理,wangeditor提供了一系列实用的功能,让用户可以轻松地进行图片的编辑和管理。在这里我们要特别提到的是,关于如何为插入的图片追加“amp”标题的问题,这也是许多用户在使用时遇到的一个典型场景。
首先什么是“amp”标题?在互联网的专业术语中,“amp”通常指的是“Accelerated Mobile Pages”,即加速移动页面。这是由谷歌倡导的一项技术,旨在提高网页在移动设备上的加载速度和用户体验。而在wangeditor中,为图片追加“amp”作为标题,意味着将这一技术概念与图片内容结合,以提升页面的整体性能和美观性。
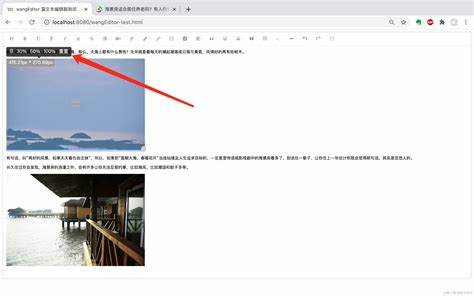
为了在wangeditor中为图片追加“amp”标题,用户首先需要上传图片。wangeditor提供了简单的上传功能,用户可以通过拖放上传、点击上传或直接粘贴图片链接等多种方式将图片添加到编辑器中。在图片上传成功后,用户可以直接在图片的属性设置中找到标题选项。在此处用户只需输入“amp”或其他自定义标题,点击确认即可完成设置。
通过这种方式,用户不仅能够使图片更具辨识度,还可以在需要的时候,通过搜索引擎的优化手段,提升网页的流量。尤其是在移动端,由于“amp”技术的介入,用户的访问体验将得到显著改善。而对于内容创造者来说这无疑是一种有效提升作品质量和吸引力的方式。
当然在使用wangeditor进行图片编辑时,用户还可以利用其他的功能进行辅助创作。例如用户可以调整图片的大小、添加链接、设置对齐方式等。这些功能不仅丰富了图片的表现形式,也使得整体内容更加生动。同时wangeditor的实时预览功能,让用户能够在创作的同时随时查看到最终效果,这无疑提高了创作的效率。
值得一提的是,在现代内容创作中,美观与实用并重已经成为一种趋势。所以在设计web页面时,不仅要关注内容的质量,也要注重版面的美观和图片的展示。wangeditor作为一款富文本编辑器,恰恰为用户提供了这样的平台,让每一位创作者都能够轻松将自己的思想和作品通过图片的形式展现出来。而通过为图片添加“amp”标题,用户在优化内容的同时也在不断提升自身的创作技能。
总体来说wangeditor富文本编辑器赋予了用户更大的自由和创作空间。通过灵活的图片处理功能和“amp”标题的应用,用户不仅可以丰富自己的内容,还能够有效优化其在移动端的展示效果。在未来随着技术的不断更新和发展,我们可以期待wangeditor在用户体验和功能上带来更多的惊喜,同时也希望每一位用户都能在这片创作的海洋中,找到最适合自己的表达方式。