githubpages教程-githubpages访问太慢
2025-02-03 21:00:18作者:饭克斯
随着互联网的发展,越来越多的人开始选择使用GitHub Pages进行个人网站或项目文档的托管。GitHub Pages是一个免费的静态网站托管服务,使得开发者可以轻松地展示自己的作品。但是由于网络环境的限制,很多用户在中国地区访问GitHub Pages时可能会遭遇速度慢的问题。本文将介绍如何使用GitHub Pages,并提供一些优化访问速度的解决方案。

一、什么是GitHub Pages?
GitHub Pages是由GitHub提供的静态网站托管服务,用户可以将其GitHub上的项目托管为网站。它支持自定义域名,并且使用GitHub的版本控制系统来管理项目文件。对于开发者GitHub Pages是一个非常便利的工具,既可以用来展示个人简历、作品集,还可以托管项目文档和博客。
二、如何创建GitHub Pages?
创建GitHub Pages相对简单,以下是创建步骤:
注册GitHub账号,创建一个新的仓库。仓库名称格式通常为username.github.io(username为你的GitHub用户名)。
在新建的仓库中上传你的静态文件,比如HTML、CSS或JavaScript文件。
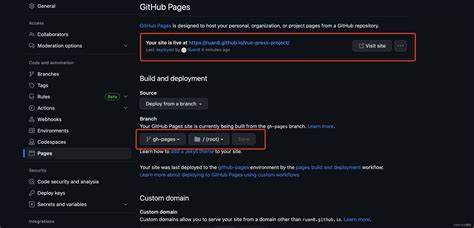
在仓库的Settings选项中,找到GitHub Pages部分,选择main branch作为源。
访问你的网站,网址为https://username.github.io。
以上步骤完成后,你的个人网站就正式上线了。不过在中国地区,我们可能会遇到访问速度慢的问题。
三、GitHub Pages访问慢的原因
在中国由于网络的政策和基础设施的不同,访问海外网站通常会受到一定的限制和干扰。GitHub Pages作为一个国外服务,常常面临如下问题:
DNS解析慢:由于域名解析需要经过境外DNS服务器,导致访问速度变慢。
网络不稳定:由于国际带宽的限制,数据传输的延迟和丢包现象时有发生。
CDN加速不足:GitHub Pages的CDN主要在国外,对于中国用户的加速效果并不明显。
四、提升GitHub Pages访问速度的方法
尽管访问速度慢是一大问题,但我们可以采用一些措施提升访问质量:
使用国内的域名解析服务:选择一些可靠的国内DNS服务如阿里云DNS、DNSPod等,可以加快域名的解析速度。
启用CDN服务:可以将GitHub Pages内容镜像到其他CDN服务上,比如Cloudflare,来提升加载速度。
静态资源优化:通过图片压缩、HTML和CSS文件的优化,减少资源的占用,提升加载速度。
部署到国内平台:如果GitHub Pages的访问速度超出你的忍耐极限,可以考虑将项目转移到国内的静态网站托管服务上,如Vercel、Netlify等。
GitHub Pages为开发者提供了一个方便的静态网站托管方案,但在中国地区访问速度慢的问题,确实给许多用户带来了困扰。通过合理地选择DNS服务、使用CDN加速和进行资源优化,我们可以显著改善访问体验。同时在制作个人网站时,坚持使用轻量级的设计风格,避免过多的外部资源引入,能更好地提升网站的加载速度。
最后希望这篇文章对你在使用GitHub Pages的过程中有所帮助,享受愉快的分享之旅!